type
status
date
slug
summary
tags
category
icon
password
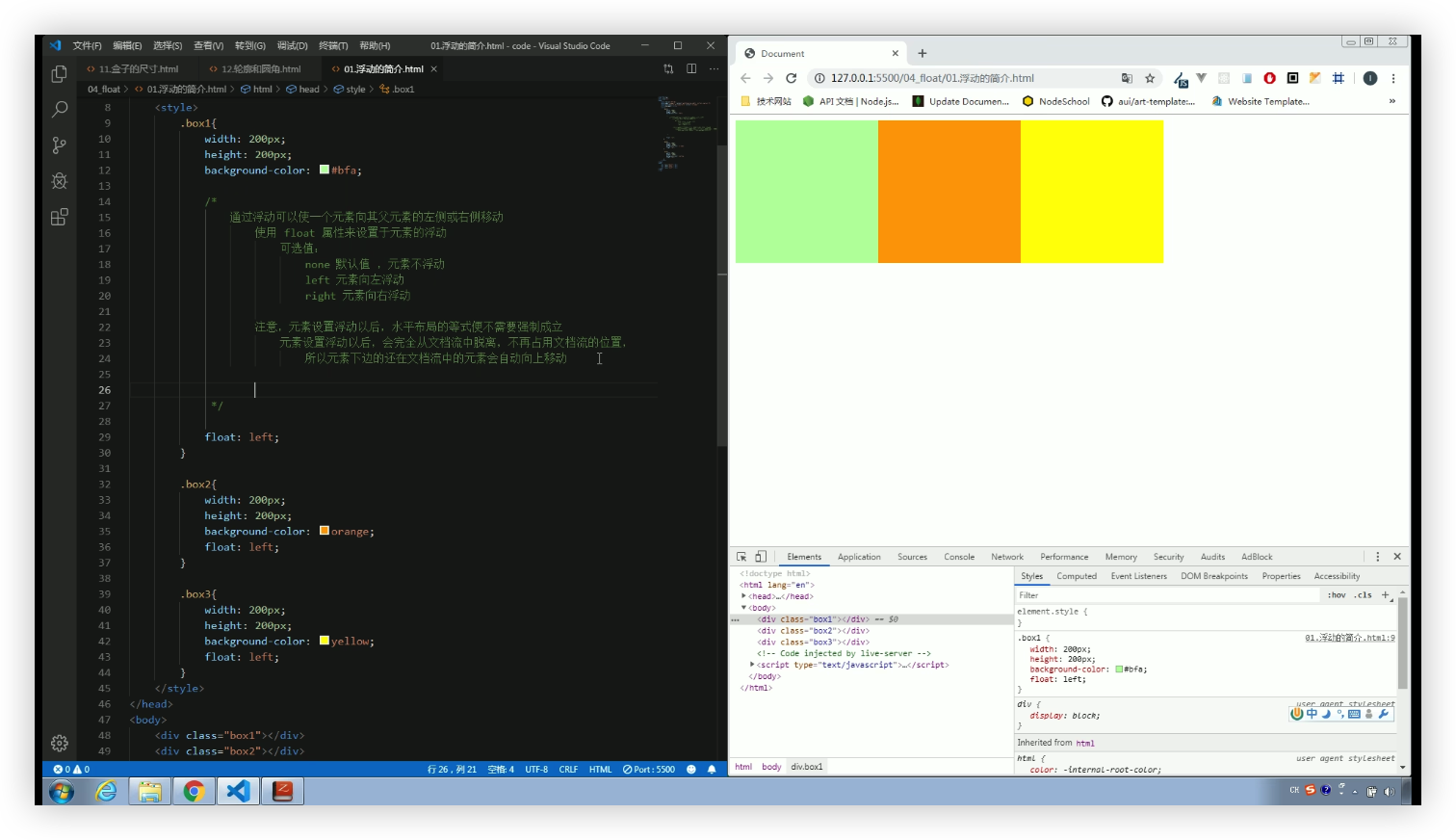
通过浮动,可以使一个元素向其左侧或者右侧移动。
使用float元素设置元素的移动。
left向左移动,right向右移动。
注意:设置浮动之后,元素就浮动到文档上面了,就不再占用原来平面的空间了,相当于设置浮动之后,变为两层了。

image-20220616100415423
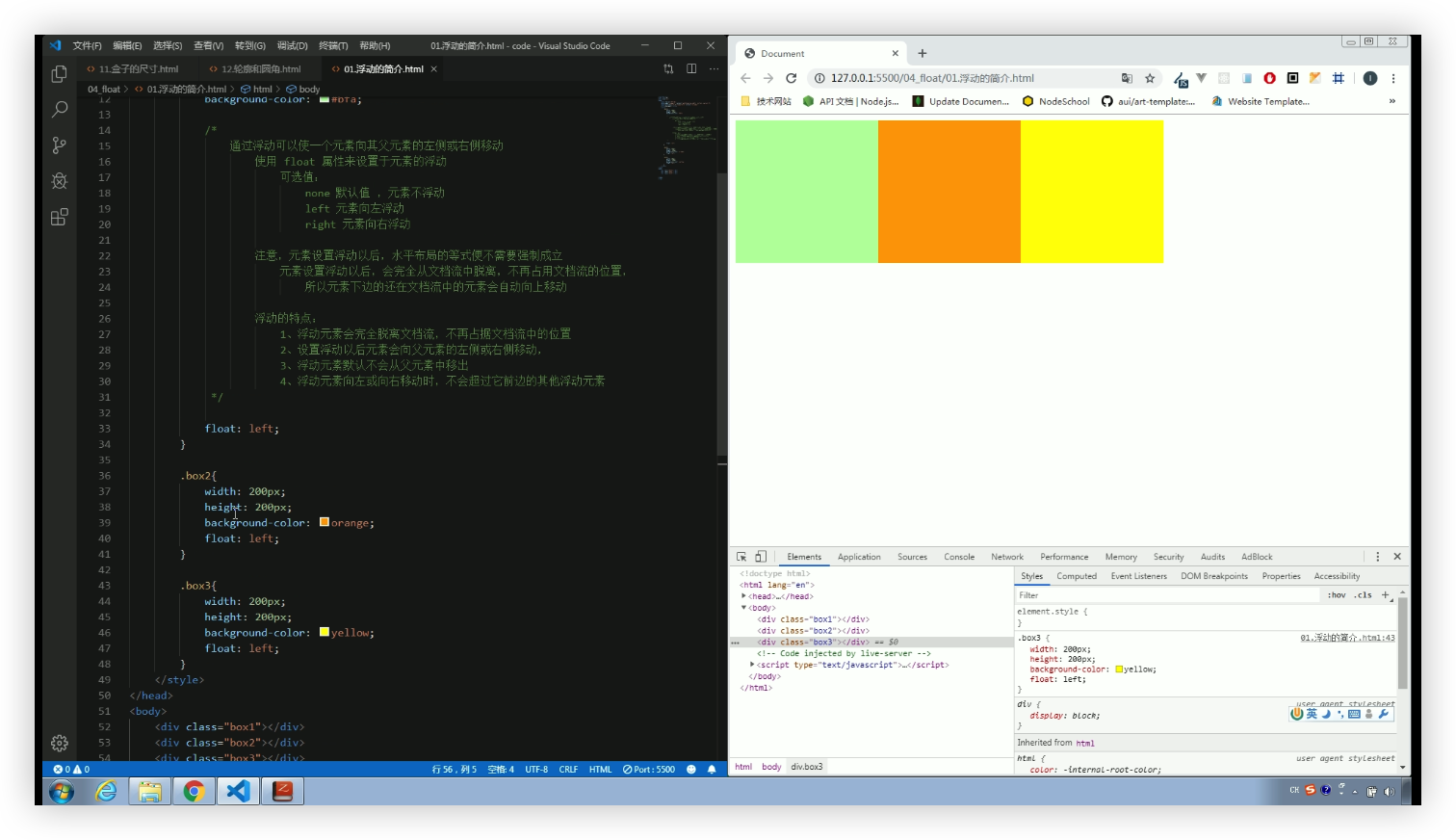
浮动可以让元素横向排列,浮动元素会完全脱离文档流,
设置浮动元素之后,元素会向父元素的左侧或右侧移动,但是不会超出父元素。
浮动元素向左或向右移动时,不会超过它前面的其他浮动元素。

image-20220616101702185
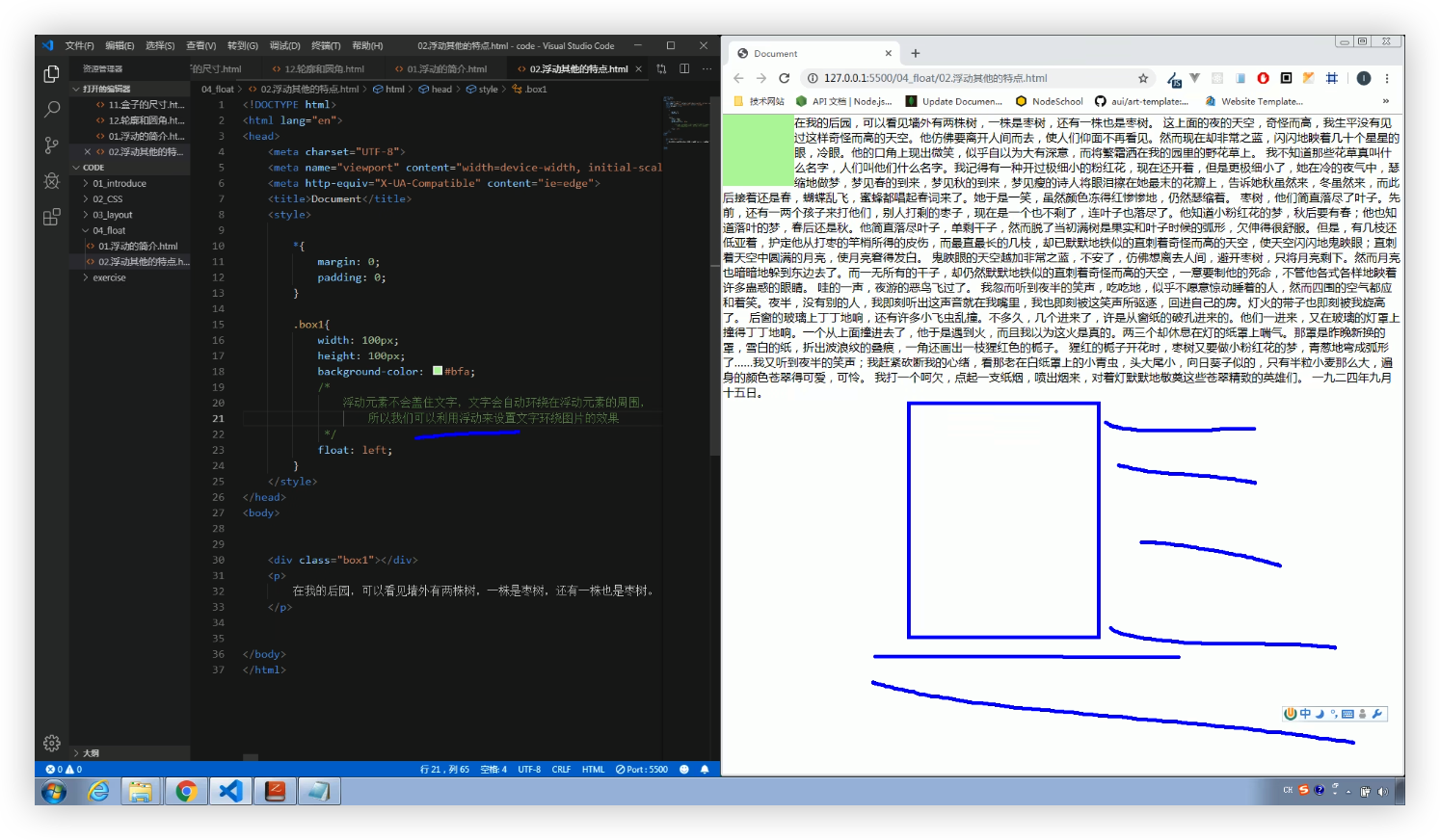
浮动的主要目的是让页面中的元素可以水平排列,通过浮动可以设置一些水平方向的布局。
浮动不会盖住文字

image-20220616102930870
浮动脱离文档流之后的特点
- 块元素不再独占一行
- 默认宽度和内容一样,而不是占满整个屏幕的宽度。
- 对于行内元素而言,设置浮动之后变为块元素,可以设置宽和高,脱离文档流之后,就不再区分块元素和行内元素了。
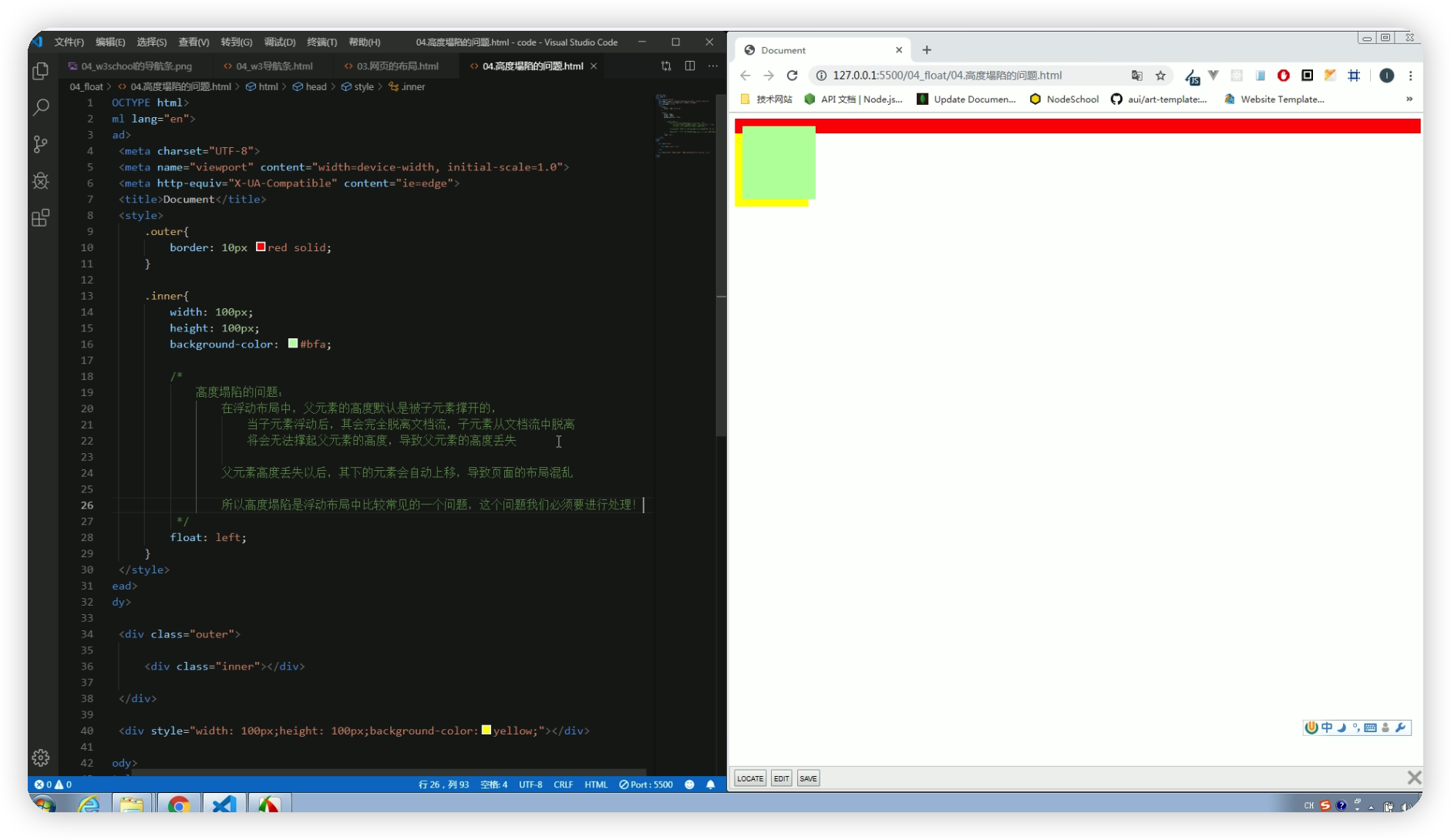
浮动高度塌陷

image-20220616114426717
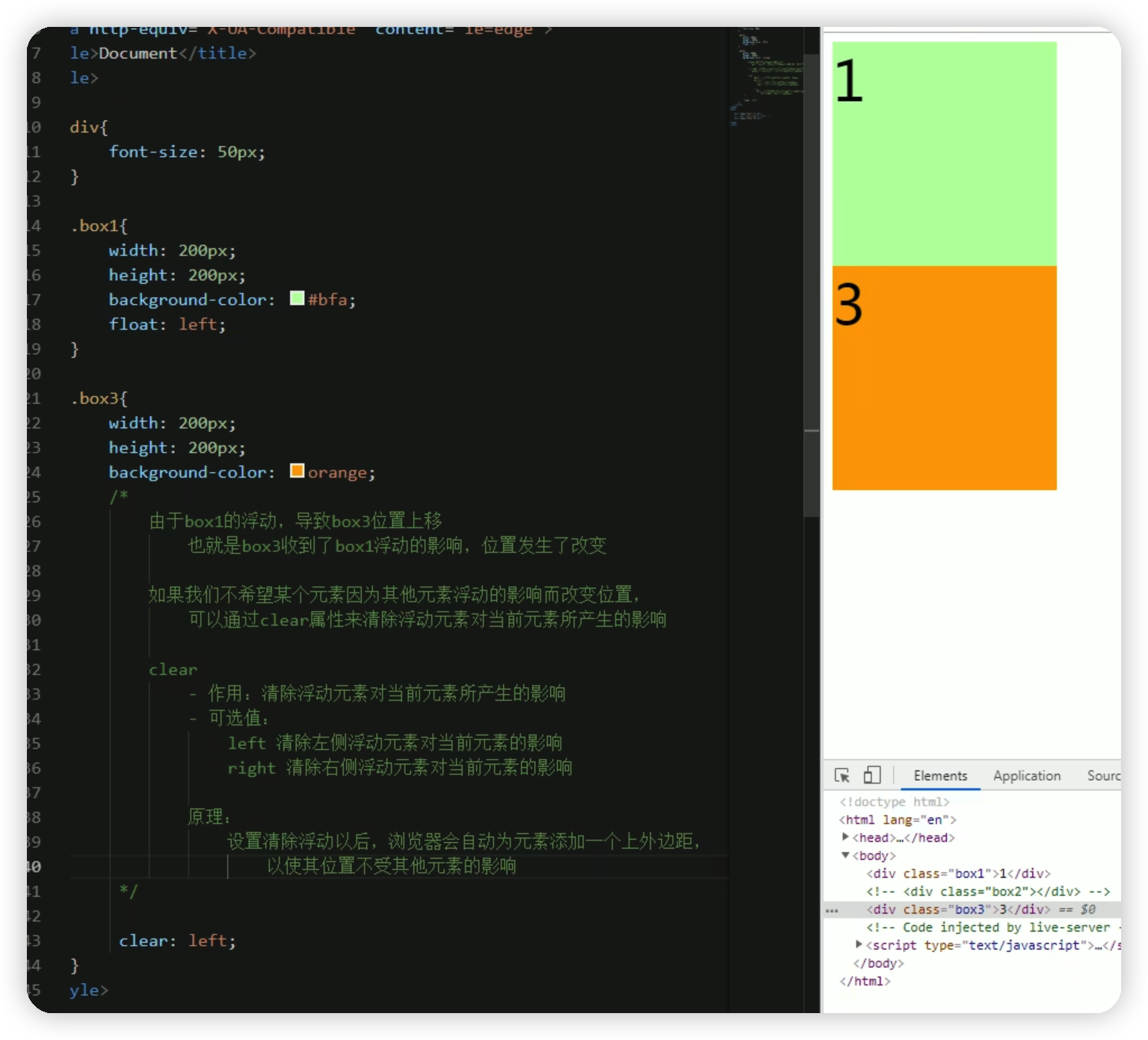
clear:

image-20220616135535149