type
status
date
slug
summary
tags
category
icon
password
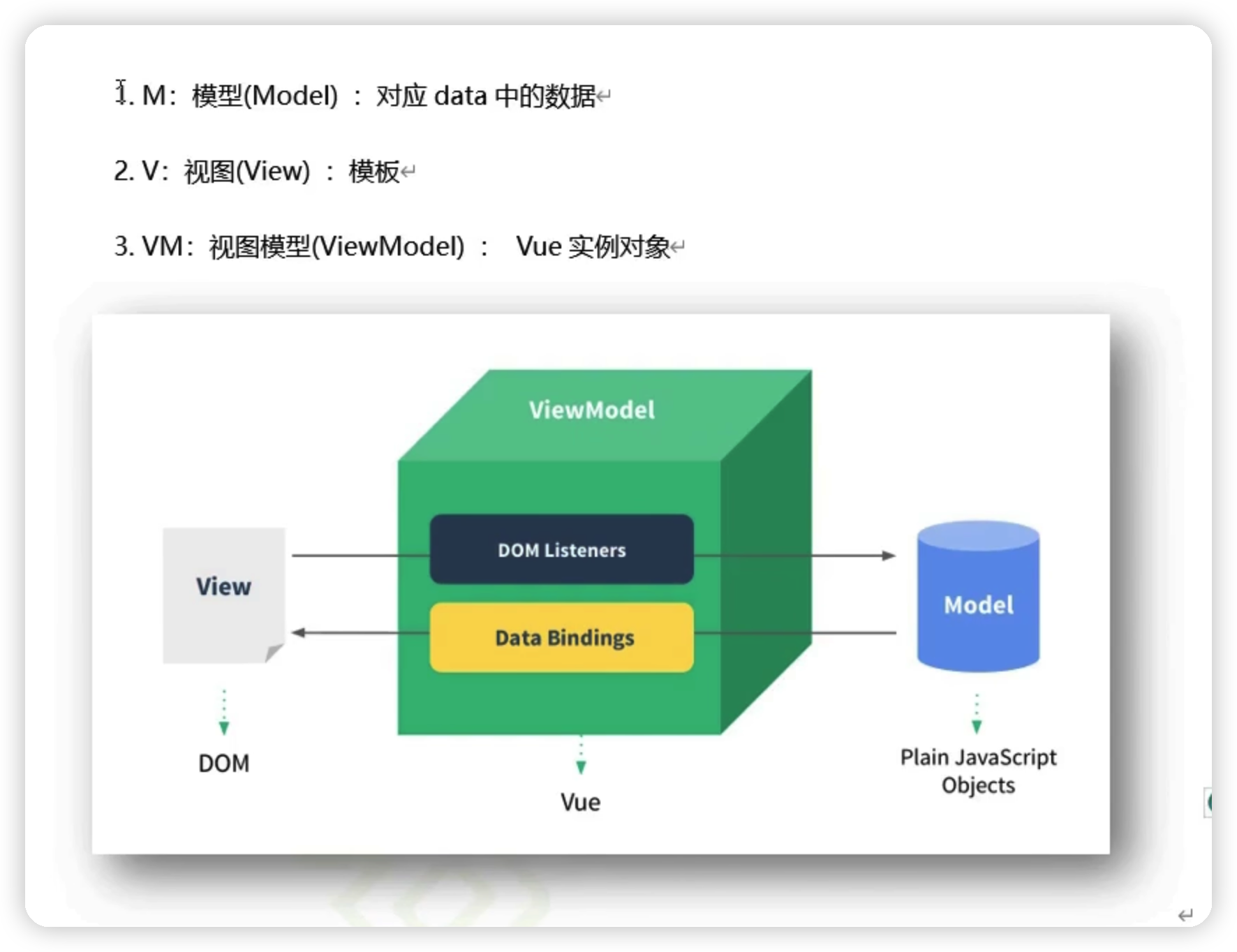
什么是MVVM
M:Model,model是指data中的属性。
V:视图:指的是模版代码,也就是html里面的代码
VM:视图模型:用来连接mode和view,里面包括:DomListeners和DataBindings,这两个相互监听实现了双向的数据绑定。

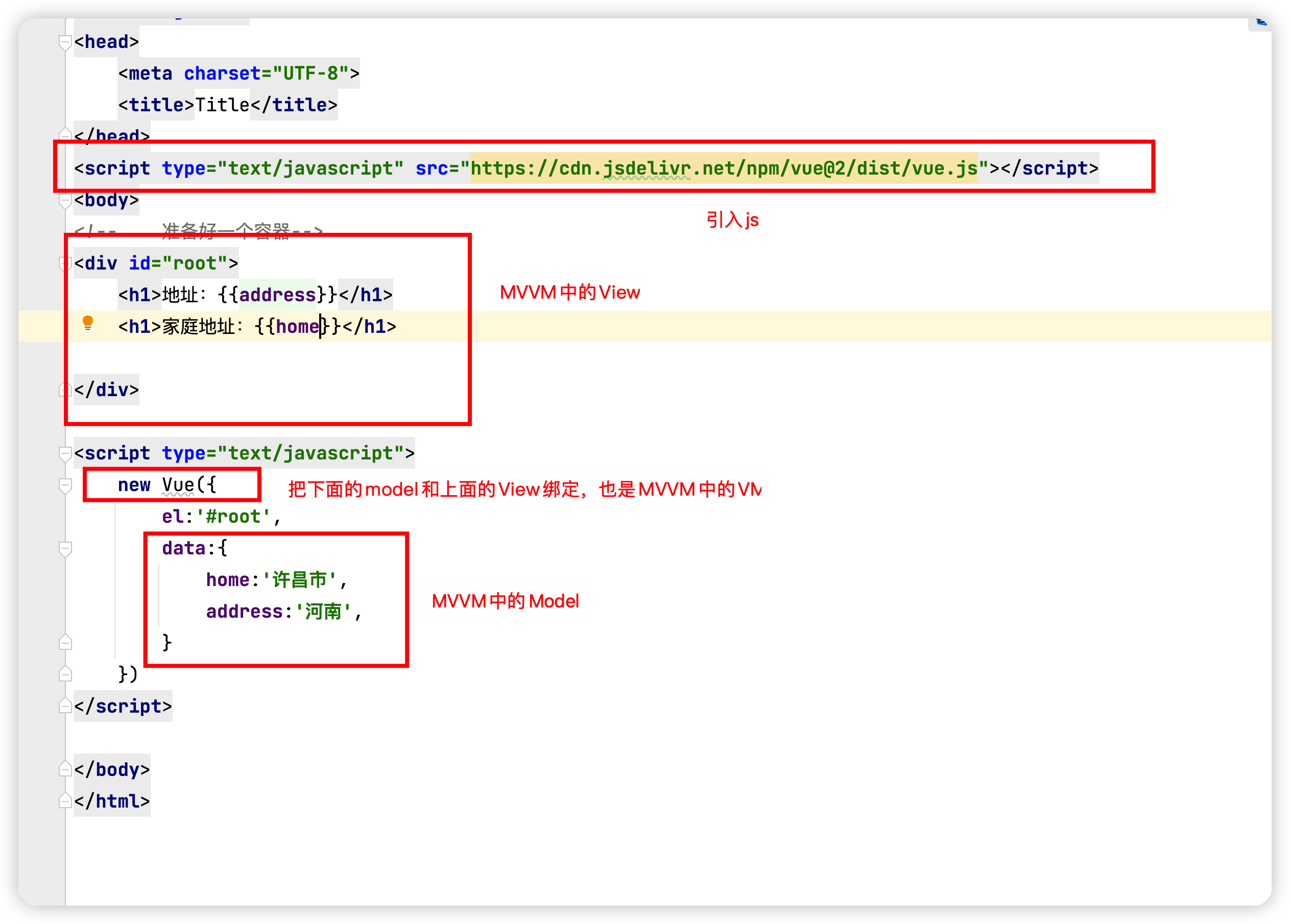
image-20220618192805432

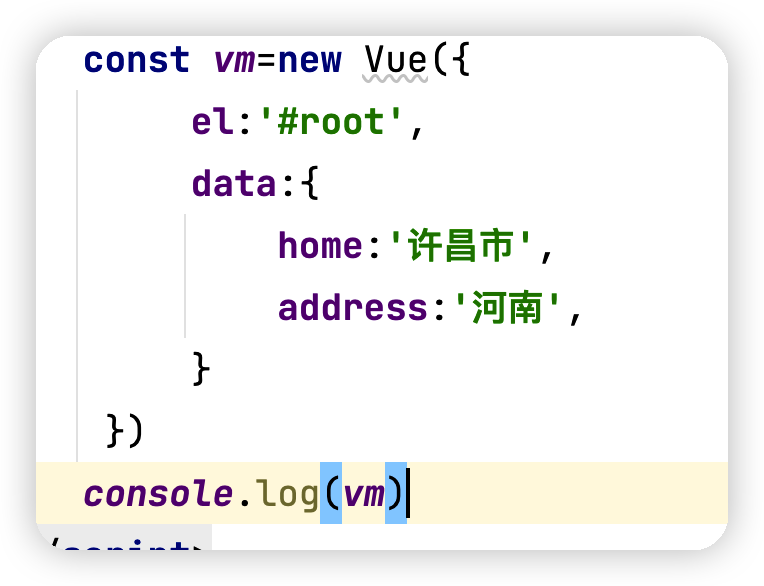
image-20220618193551608
查看vm对象

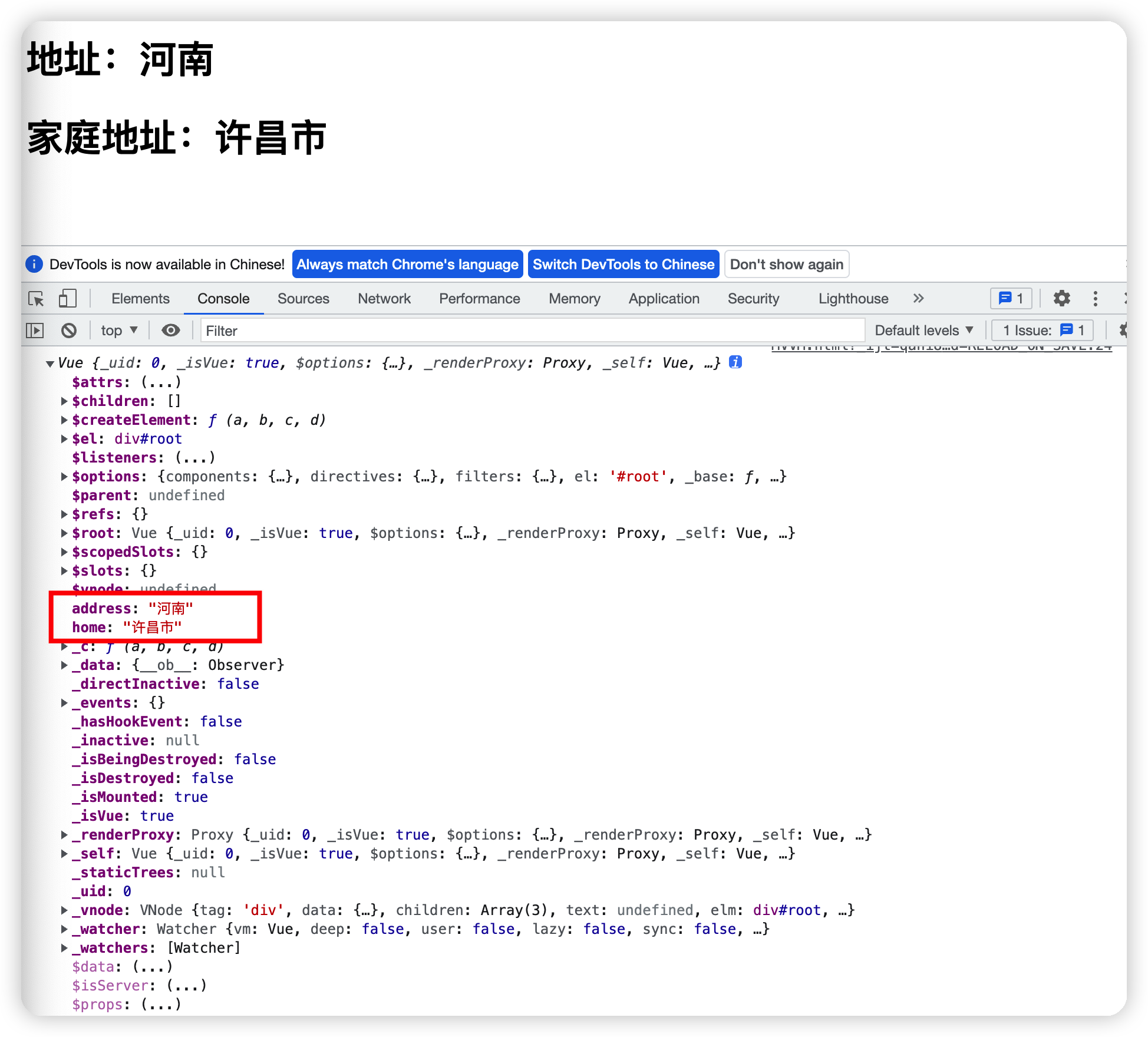
image-20220618194424159

image-20220618194438306
vm是vue的实例对象,所以,当打印对象的时候可以看到里面有我写的属性。
那么如果直接显示vue实例自带的属性可不可以呢?

image-20220618194641838
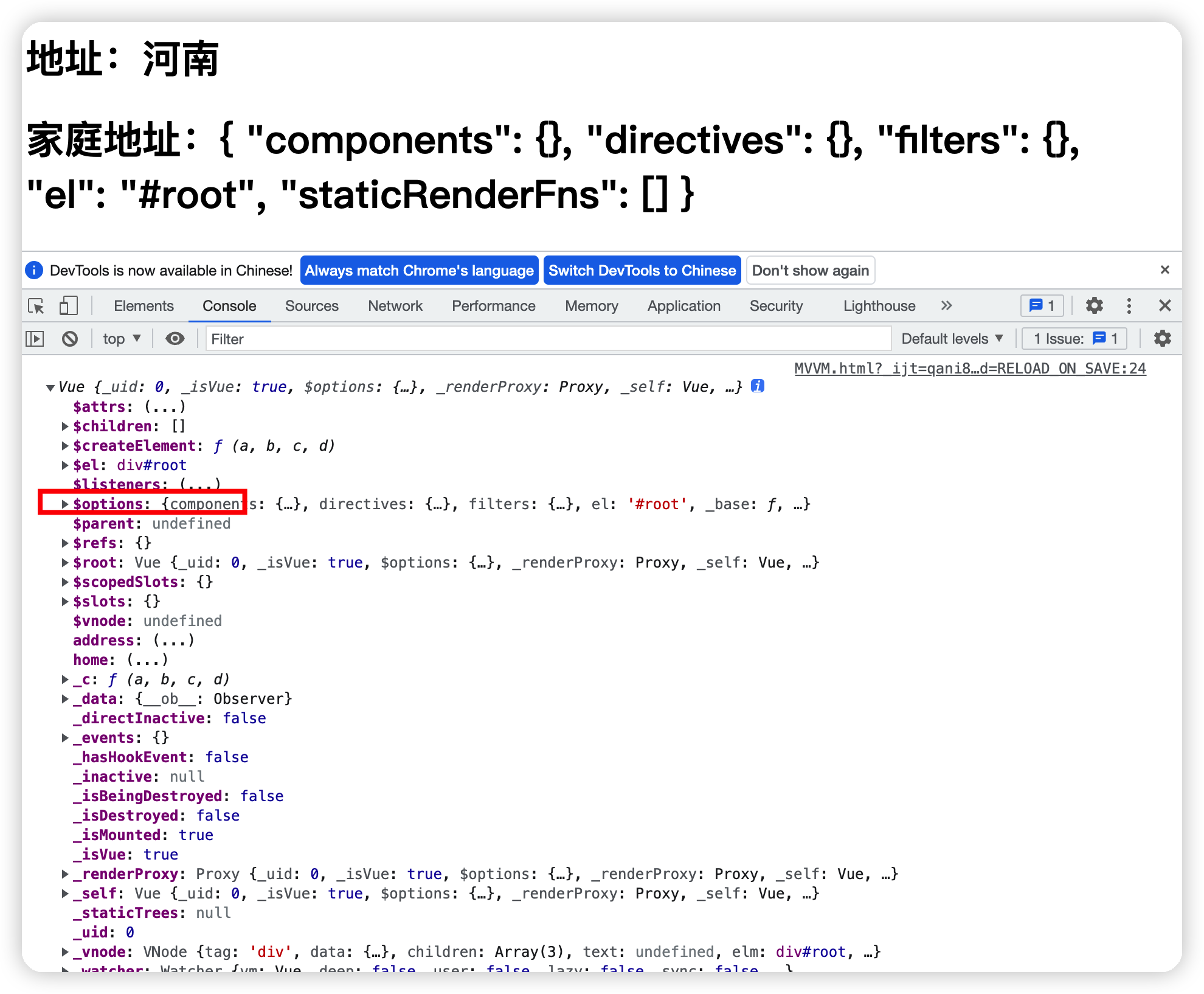
可以看到是可以打印出来属性值的

image-20220618194723424
总结:
可以看到,并不是data里面有才可以使用,vue本身自带的属性也可以使用。