type
status
date
slug
summary
tags
category
icon
password
简单介绍vue的组件的工作流程
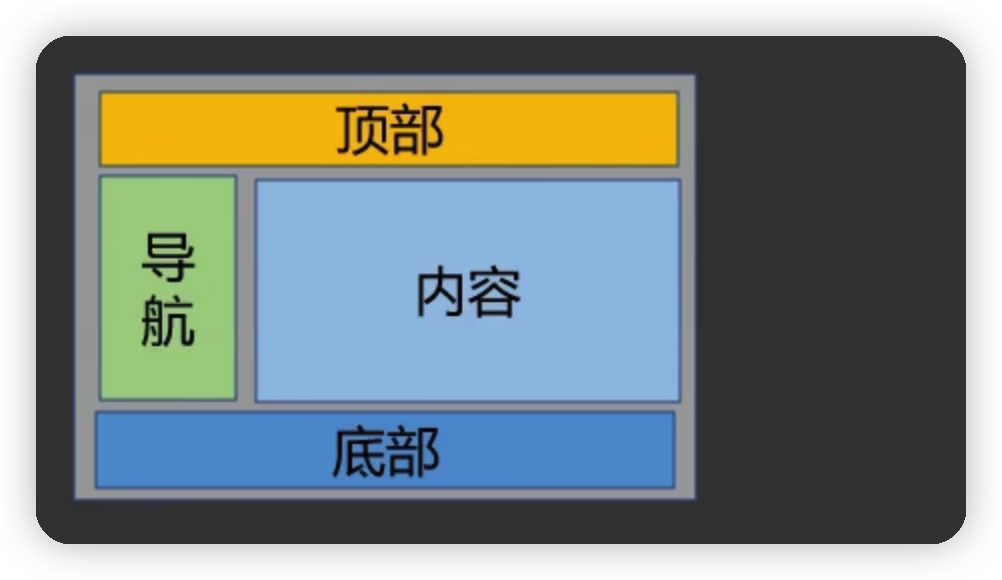
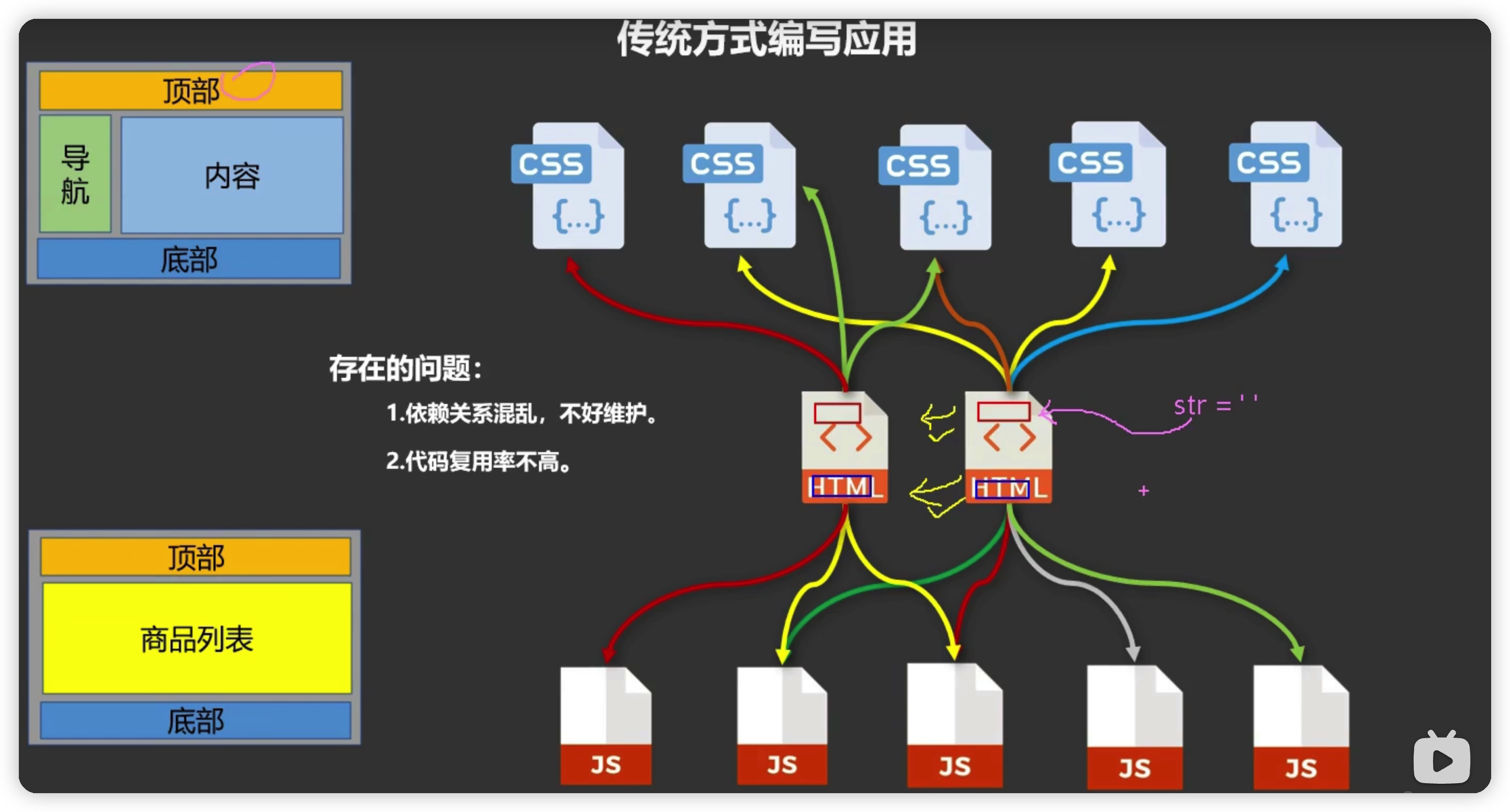
传统方式写页面

image-20220624175637132
实现一个页面,每一个结构一个css,一个js,东西一多,容易混乱。
当写一个页面的时候,要对顶部,导航,内容,底部都要有对应的css和js文件,两个html文件中都有顶部和底部,所以需要引入公共的css和js文件,慢慢的工程复杂的时候,关系就会混乱。
两个html文件中都有顶部和底部的代码,只是复制的一份,并没有复用,要想复用,可以写一个公共的str字符串,里面写html代码,引入。就是比较恶心。

image-20220624180547981
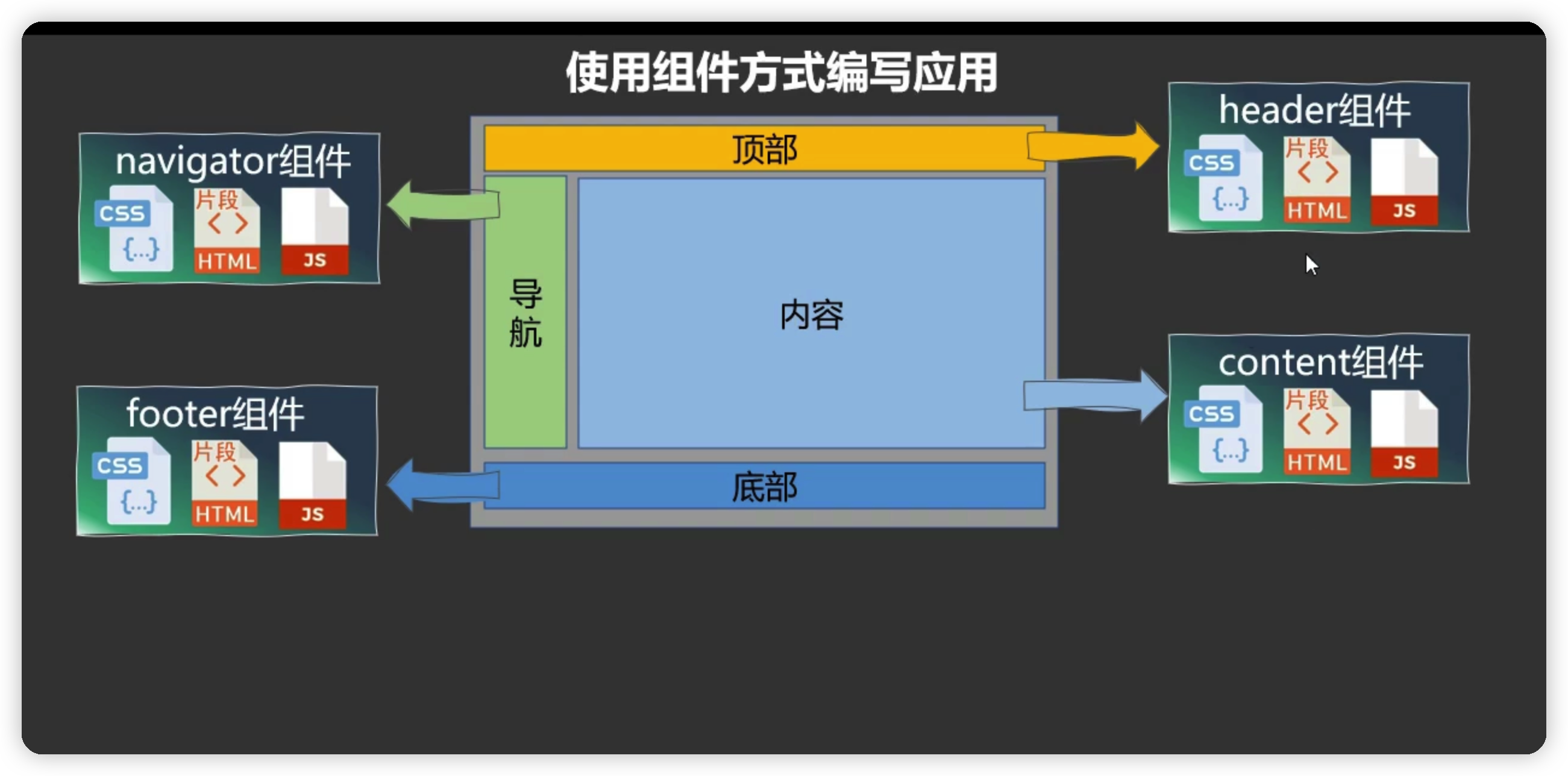
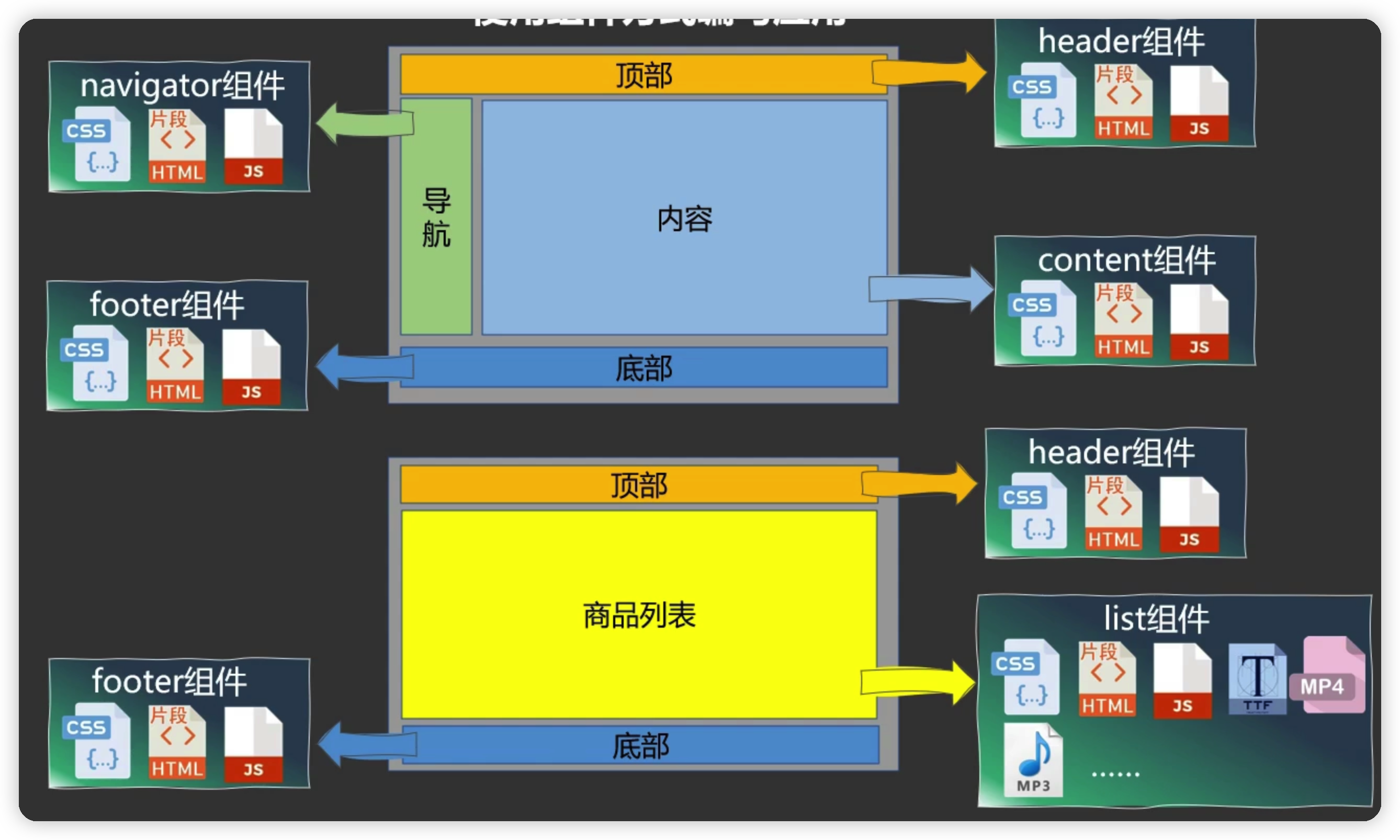
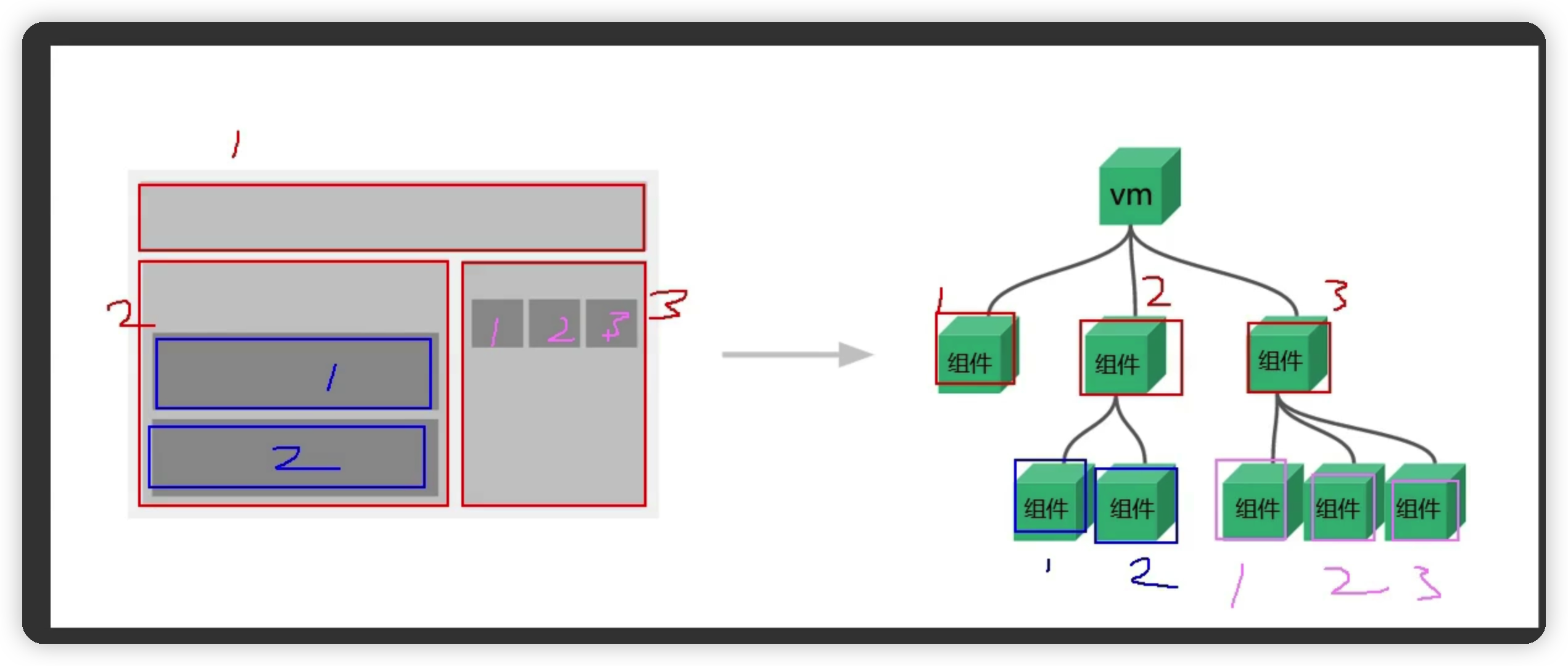
vue的组件化
每一个块都有它独自的html,css,js文件,哪一块使用就引入就行了,这样会结构会更加清晰。

image-20220624181201505

image-20220624181430402
组件嵌套,像div一样

image-20220624181641210